¶ Adding a Browser Source
A browser source is a web browser that you can add directly to PolypopLive, without the need of opening an external browser. Browser Sources enable you to use web-based content inside PolypopLive instead of capturing them with a Window Capture source.
Browser sources are essentially just 2D texture sources therefore, you can apply them as textures to any 3D object - thus giving them the ability to move around in the 3D space and interact with other 3D objects.

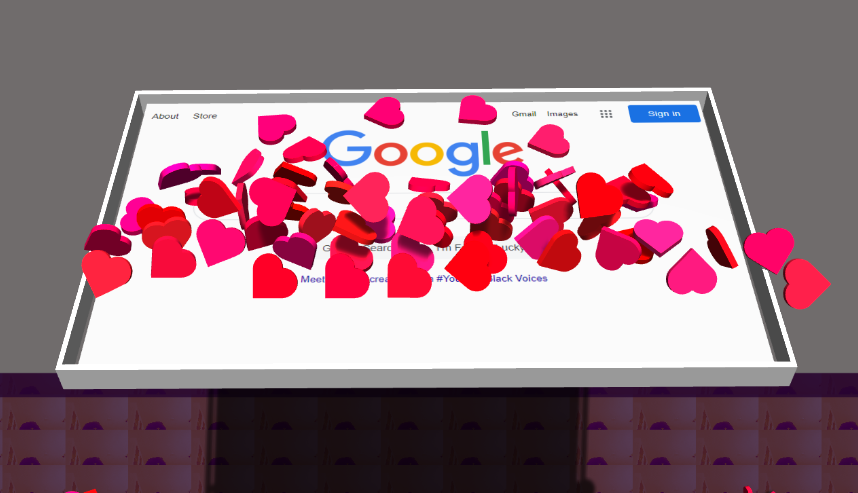
In this example, by applying the Browser Source to a 3D object, it collides with the 3D hearts around it that a viewer emitted.
¶ Add a Browser Source to the Library
-
Open the Library by clicking the “Open Library” button on the lower left side of the screen, or press the L key on your keyboard.

-
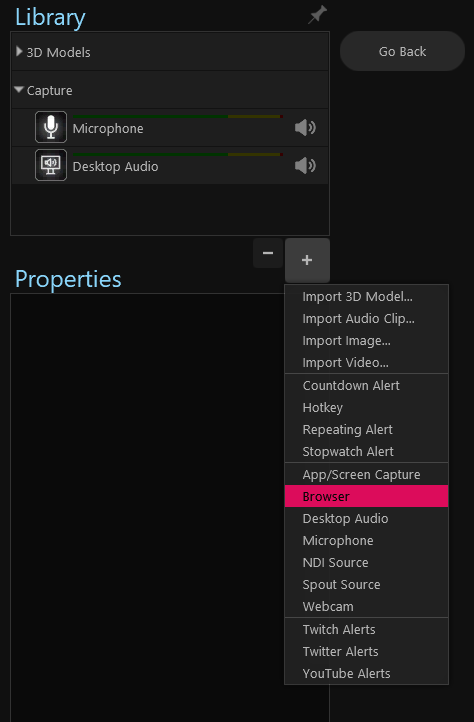
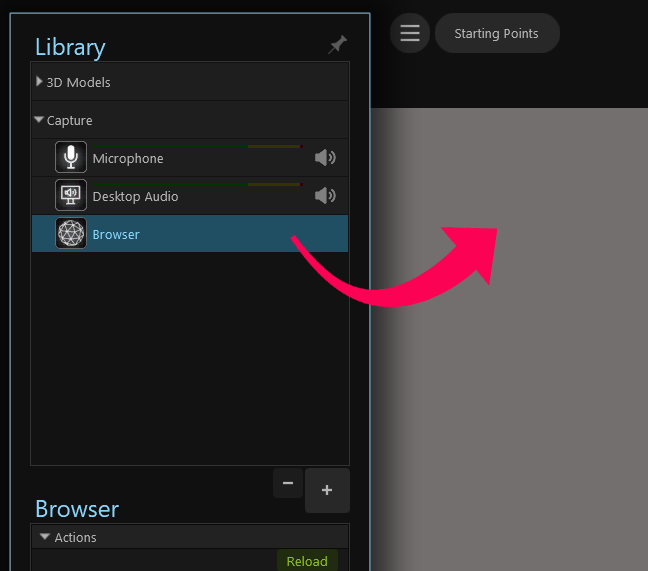
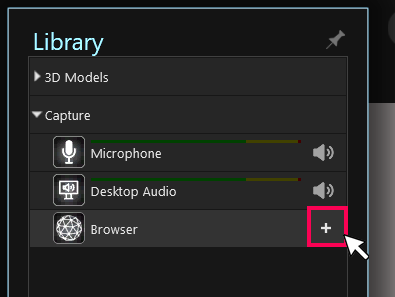
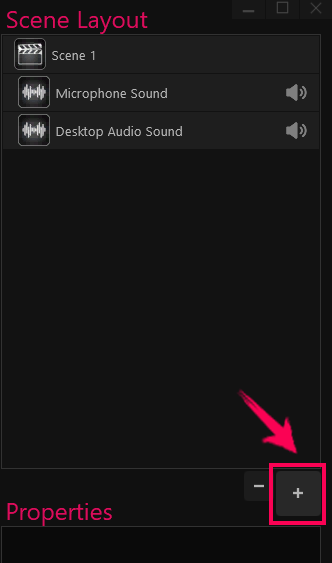
Click the + button under the Library list and select Browser from the menu that appears.

-
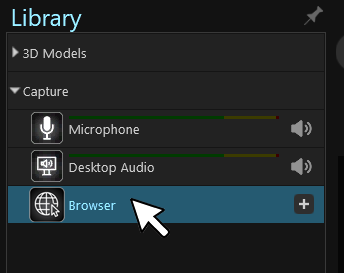
You now have a Browser Source in your Library. You can rename it by double-clicking on its name in the library.

Now, Let's examine the Browser Source Properties
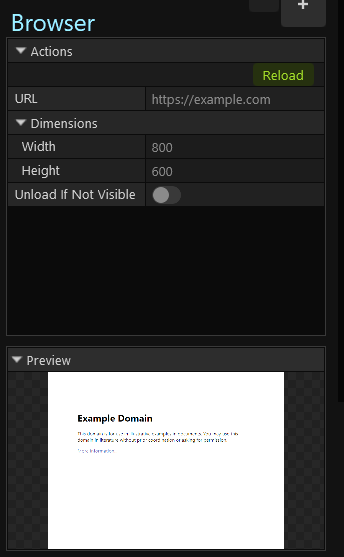
¶ Browser Source Properties
Make sure the Browser Source layer is selected in the Library.
The Browser Source properties will appear at the bottom of the Library panel.

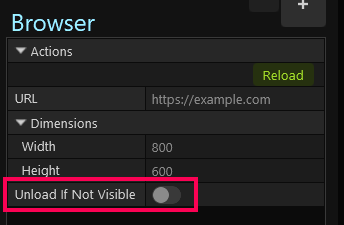
¶ Reload Button
The Reload button will reload the Browser page.

You can connect a wire to this action to make it reload a webpage (or a web widget) when an alert or hotkey fires. This can be useful to restart interactive widgets.
¶ URL
Here you can enter a URL for the webpage or widget you want to display.

The default URL is https://example.com
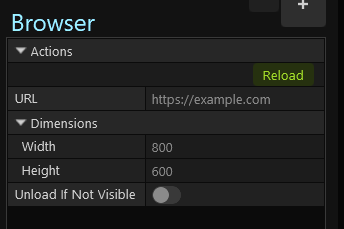
¶ Dimensions
Represents the source dimensions used to format and display the webpage. The default dimensions are 800x600.

¶ Unload if Not visible
This button causes the browser to be unloaded (after a few seconds) if it is not being rendered anywhere on the active scene. When it renders again, the page will be reloaded.

¶ Preview
Here you can see the preview of the Browser Sources' URL link.
In the preview you can interact with the webpage. If for example your webpage has buttons - you can click on them here, and if there’s a text field (e.g. google search), you can click on it and type whatever you want. You can do that while you live stream.

¶ Adding the Browser Source to a Scene
You can add the Browser Source into the scene simply by dragging the layer from the Library into the Canvas.

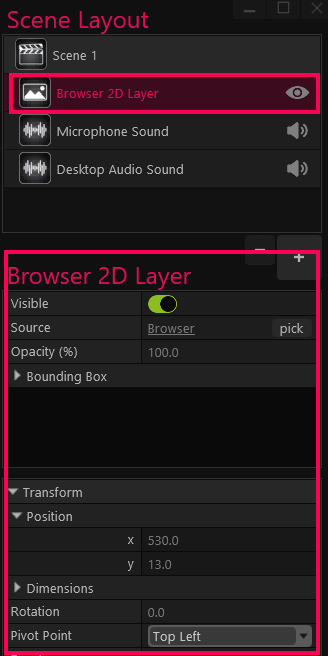
Once you added a browser Source to the scene, a new 2D Layer will appear in the Scene Layout panel.
Select the layer in the Scene Layout panel (on the right) to see its properties.
Here you can change the layer’s properties, like visible, opacity, rotation, etc.

¶ Browser Sources with Sound
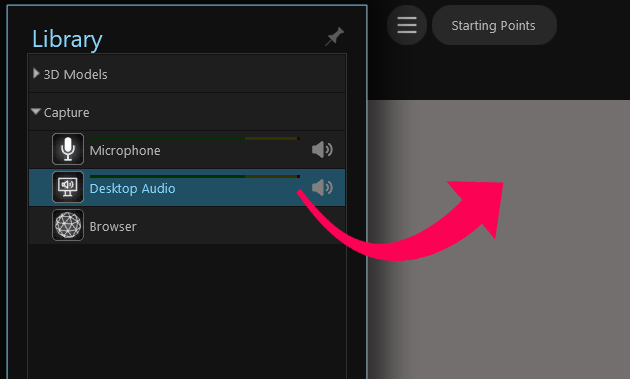
If your webpage has sound (like for example YouTube), and you want your viewers to be able to hear it, make sure you add a Desktop Audio source to your scene. If you don’t have a Desktop Audio source in your Library, click on the + button on the library and choose “Desktop Audio” from the drop-down menu. To add the Desktop Audio to your scene simply drag and drop the Desktop Audio layer from the Library panel into the canvas.

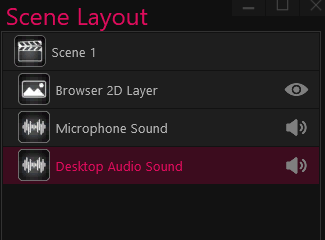
Once you do that a new “Desktop Audio Sound” layer will be added to your Scene Layout panel.

¶ Cropping a Browser Source
-
First, make sure you have a Browser Source in the Library.
-
Open your Library and hover with your mouse over the Browser Source Layer.

-
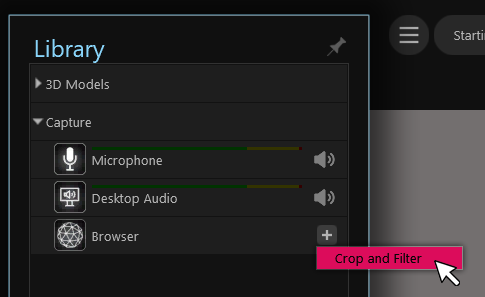
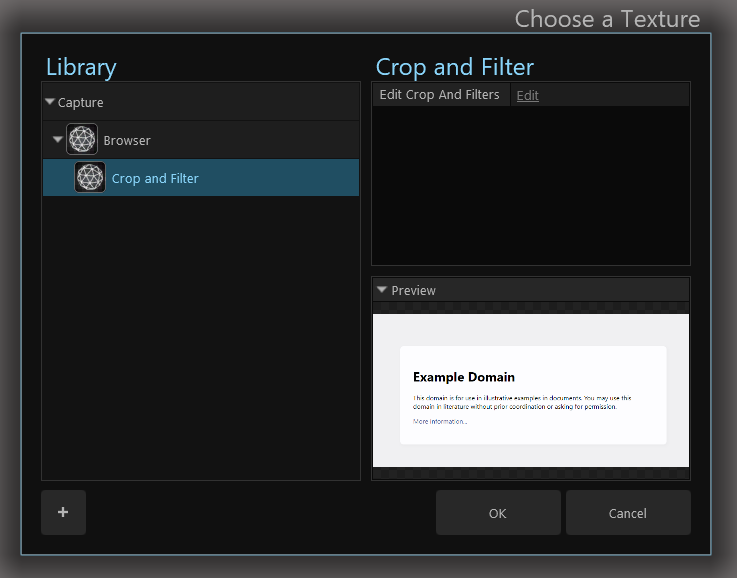
Select the Crop and Filter option

-
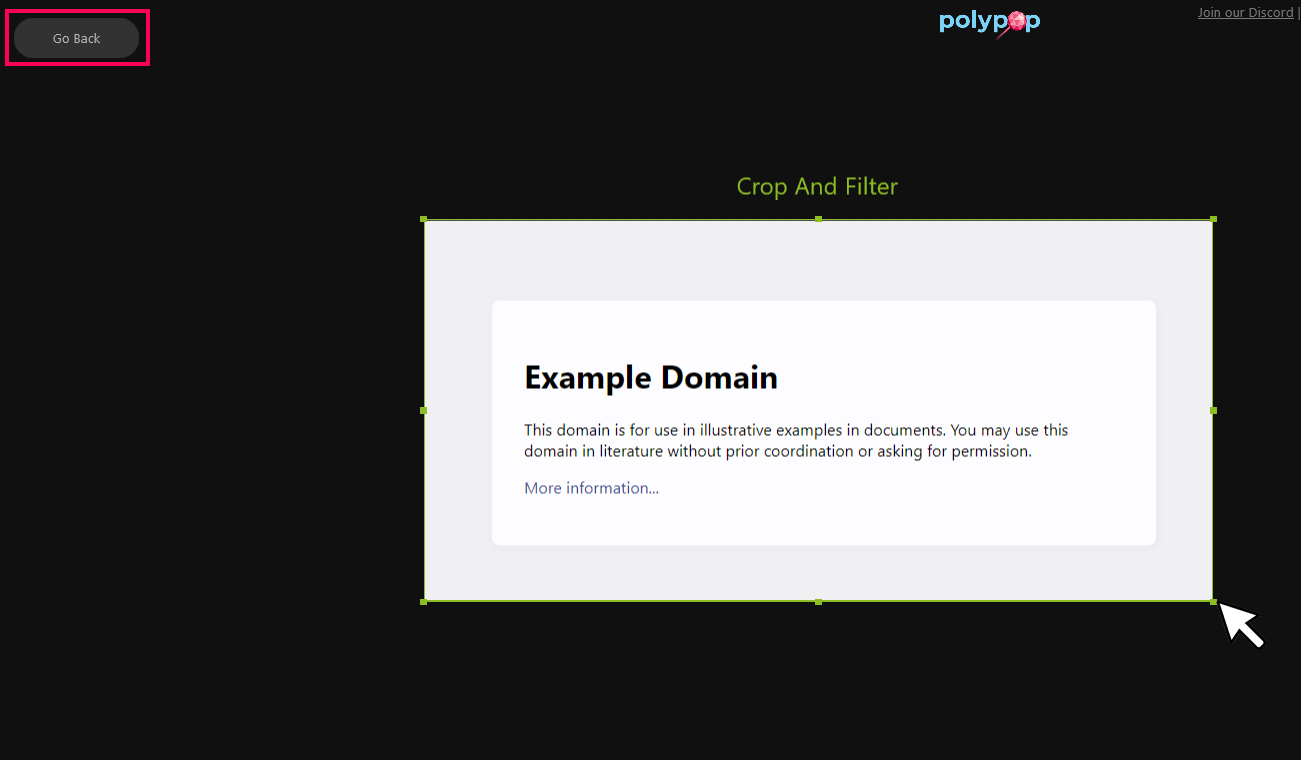
The Crop and Filter Mode will open. Here you can crop your Browser Source by dragging the green frame. When you’re done click on the “Go Back” button.

-
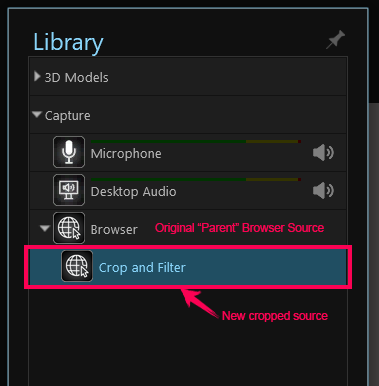
You can find your cropped Browser Source in the Library. Note the cropped source is added as a child of the original Browser source.

-
You can now add the cropped source to the scene by dragging and dropping the layer into the canvas.
¶ Transforming a 2D Browser Source into a 3D object
Browser sources are treated as 2D textures.
You can apply the Browser source as a texture to a 3D object - and give it the ability to move around in the 3D space and interact with other 3D objects.
¶ Applying a Browser Source as a texture to a 3D object
-
First, make sure you have a Browser Source in the Library.
-
Now, click on the + button on the Scene Layout on the right side of the UI.

-
Select the 3D Objects category

-
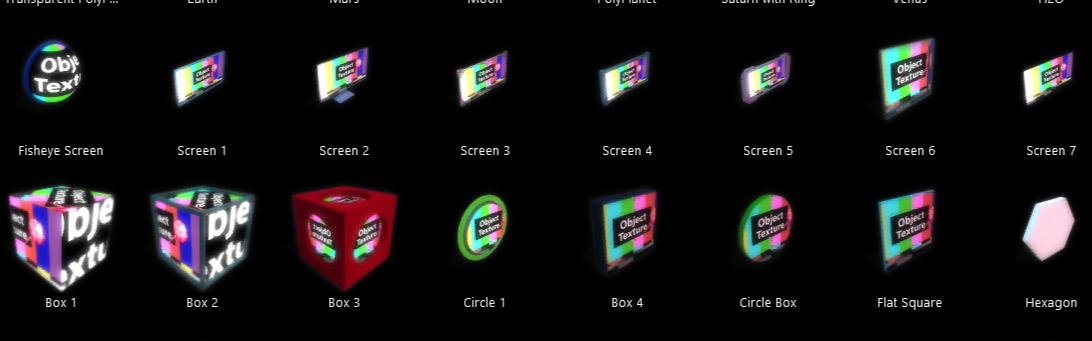
Choose an object with an “Object Texture”.


-
Click “Add”.
-
PolypopLive will ask you to choose a texture for the object. Select your Browser source.

-
The new 3D object is now added to the scene and can be found in the Scene layout.
-
If the 3D object stretches the Browser source texture, make sure to crop it in to HD aspect-ratio. You can do that by adding a Crop and Filter.
