¶ Candy Pack Add-On
Candy Pack is a plugin that adds a slew of useful features to help elevate your livestream.
¶ How to install the Candy Pack plugins
-
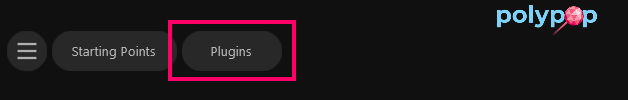
Click on the Plugins button located at the top of the UI.

-
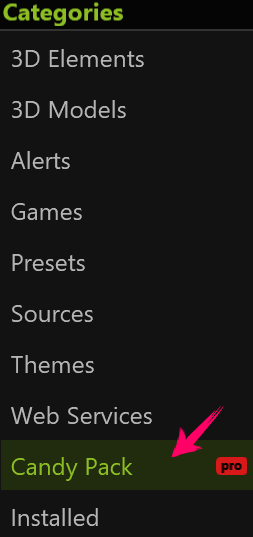
Select the “Candy Pack” category from the menu.

-
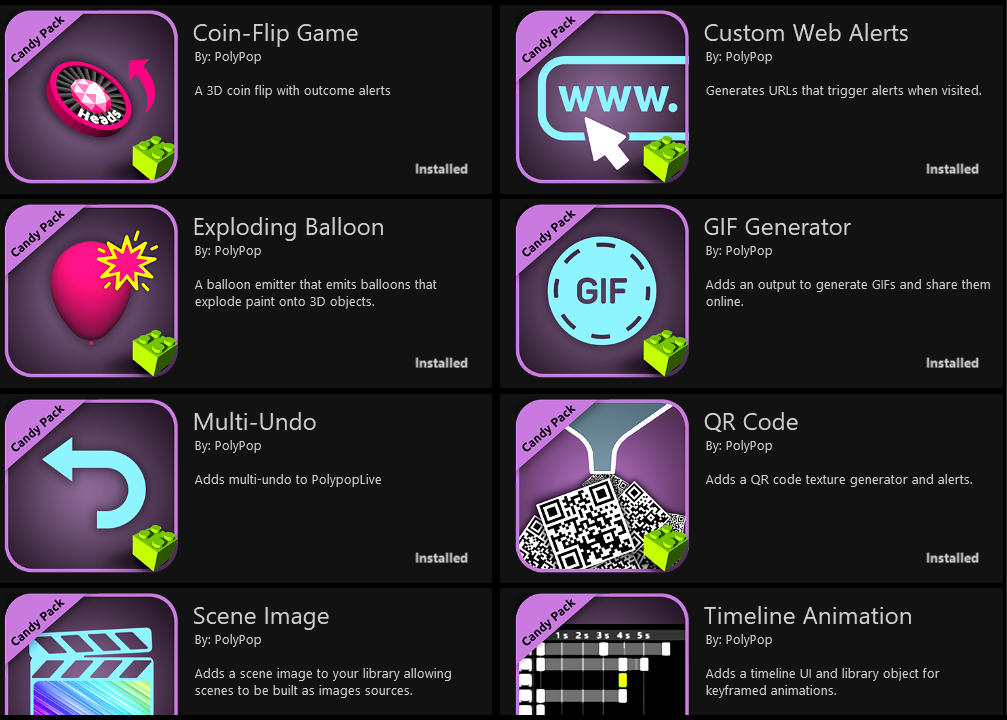
The Candy Pack window will open, and you will now be able to browse through the Candy Pack Plugins.

-
Choose a plugin and click on the “Install” button.
-
Once you click the "Install" button if you haven’t done so before, PolypopLive will direct you to create an account.
¶ Candy Pack Plugins list
¶ Timeline Animation plugin

The Timeline Animation plugin is designed to enhance the functionality of the app by adding a timeline animation source to the Library Panel. With this new feature, you can create complex animations and alerts in a faster and more intuitive way than with Action Sequences. As soon as you hit the record button on the timeline, any modification you make will be added to the timeline as a keyframe. Whether you are adjusting an object's position, altering the color of an element, or tweaking a property value, all changes will be recorded on the timeline and can be replayed at any time. By connecting the timeline animation to an alert (such as a hotkey), you can trigger the animation to play whenever the alert is activated.
To learn more about Timeline Animation and how to work with it, please refer to the Timeline Animation Plugin article.
¶ Scene Image plugin

The Scene Image plugin is a versatile tool that enables you to create custom-sized scene sources within the Library panel.
This plugin serves two main purposes:
-
It allows you to create additional “off-screen” scenes and record them while livestreaming. This is particularly useful if, for example, you wish to record a vertical TikTok format video while streaming to Twitch or YouTube.
-
It enables users to create scenes and use them as 2D or 3D textures. This is helpful if you wish to use your webcam as a texture for a 3D screen, while also adding additional 3D objects and effects to the screen. To do this, you simply create a Scene Image source with your webcam and other desired elements, and then use it as a texture on a 3D screen.
To learn more about the Scene Image plugin please refer to the Scene Image Plugin document.
¶ Coin Flip Game plugin
This game allows you or your viewers to toss a virtual coin during your stream, providing a fun way to make decisions between two options. By connecting an alert, such as a chat command, to the "Flip Coin" action, your viewers can participate in the game to increase the engagement in your stream.

To learn more about the Coin Flip Game plugin please refer to the Coin Flip Game Plugin article.
¶ Exploding Balloons plugin

With the Exploding Balloons plugin, you or your viewers can send colorful 3D balloons, or balloons with your live webcam texture, and then explode them, creating a playful and festive atmosphere. This feature adds a touch of fun and excitement to your streams.
To learn more about the Exploding Balloons plugin please refer to the Exploding Balloons Plugin article.
¶ GIF Generator plugin

The GIF Generator plugin enables you to quickly produce GIFs and share them online. It can either be used as a "Go Live" output, allowing you to record a GIF of your live scene or it can be used with a Scene Image to create custom GIFs while lifestreaming. In addition, these Scene Image GIFs can be automatically shared online. The shared URL to the GIF can then be shared with your audience on your stream or various social media platforms.
To learn more about the GIF Generator plugin please refer to the GIF Generator Plugin article.
¶ Webhook Alerts plugin

The Webhook Alerts plugin generates URLs that activate alerts when visited. With this plugin, you can create alerts that will be triggered whenever a visitor goes to a specific URL. For instance, you could ask your viewers to visit your blog, homepage, or Etsy store, and when they click on the given link, an alert will be activated on your stream. In addition, the generated URLs can also be used with automation services like “If This Then That” (ifttt.com) to trigger alerts based on a wide variety of events.
To learn more about the Webhook Alerts plugin please refer to Webhook Alerts Plugin article.
¶ Web Requests plugin

This plugin allows PolypopLive to request from URLs via a wirable action. This enables you to integrate with automation services like “If This Then That” (ifttt.com) to ultimately trigger events on those services when the action is fired. In addition, this plugin allows you to integrate with and/or request data from REST APIs.
To learn more about the Web Requests plugin please refer to the Web Requests Plugin article.
- QR Code plugin

The QR Code plugin allows you to generate a distinctive QR code that activates an alert whenever it's scanned. For instance, you could create a QR code for your Etsy store or Youtube video, and when a viewer scans it, an alert will be triggered in your stream. This feature can increase interaction between you and your audience, encouraging discussion and promotion of the link, which can ultimately result in increased monetization of your stream.
By installing this plugin, three elements will be added to PoypopLive:
-
The QR Code Alert is a Library source that generates a QR code image that, when scanned by a viewer, will cause an alert to fire and redirect the user to a URL. This source can be displayed in your scenes as either a standalone image or used as a texture for 3D objects.
-
The QR Code is a source that creates a simple QR code image that points to any URL desired. Unlike the QR Code Alert, it will not fire any alert.
-
The QR GIF Sub Twitch Alert preset displays a personalized thank you animation to a subscriber, featuring their name and profile picture, and then shows a QR code on your stream. When scanned, the code directs the viewer to download their personalized thank you GIF animation on their phone.
To learn more about the QR Code plugin please refer to the QR Code Plugin article.
¶ Global Variables Plugin

This plugin provides the capability to incorporate global variables into your Library. These variables serve as a centralized location for defining property values or temporary values to be assigned to other properties. An example of this is connecting the color item of the Global Variables to color sockets of various elements such as a 3D text, a 3D heart, and a Particles Emitter. Any change made to the Global Variables' color will automatically alter the color of all three items.
To learn more about the Global Variables plugin please refer to the Global Variables Plugin article.
¶ Expression Wire plugin

With this plugin, you can now connect alerts to any type of property and utilize simple expressions to assign values. This is accomplished by adding a new wire that enables you to connect an alert containing a numerical value directly to a numerical property. Furthermore, you can perform mathematical operations on these values and set values based on boolean conditions.
To learn more about the Expression Wire plugin please refer to the Expression Wire Plugin article.