¶ Glow image filter
Adding a glow image filter to your scene can add a touch of magic to your stream. You can add a permanent glow or attach the glow values to alerts - letting your viewers control it to add interactivity to your broadcast.
Like any other image filter in PolypopLive, the Glow image filter will affect all the layers underneath it in the Scene Layout panel.
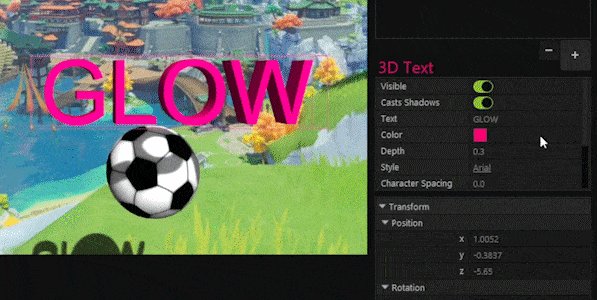
However, when using a 3D object with color material, or 2D layers (such as text) that have color material, you can make them glow without impacting the rest of the scene, creating a unique effect.
This document will show you how to do it.

Please take a moment to review the Image Filters article to ensure a comprehensive understanding of Image filters in PolypopLive prior to reading this document.
¶ Adding a Glow image filter to our scene.
First, we will need to add a Glow image filter to our scene.
-
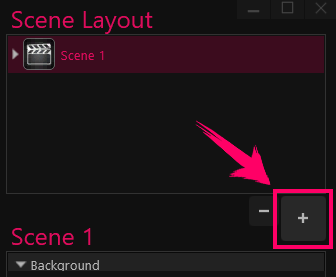
Click on the big + button in the Scene Layout panel.

-
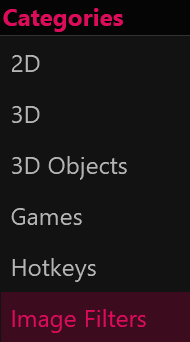
Select the Image Filter option from the menu.

-
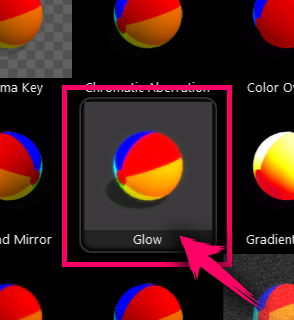
Double-click the Glow image filter to add it to your scene.

-
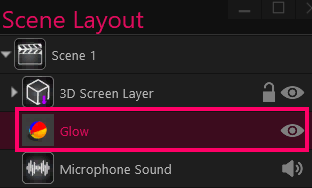
We now have a Glow image filter in our scene. The default Glow image filter properties settings will make it affect all the layers underneath it in the Scene Layout panel. To learn how to make it apply only to specific elements keep reading.
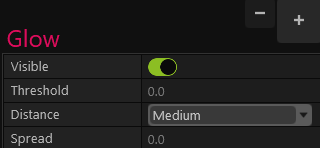
¶ Glow Image Filter Properties
To see the Glow Image Filter Properties, make sure the Glow layer is selected in the Scene Layout panel.


¶ Visible
The Visible on/off switch lets you choose whether you want your image filter to be active or not. You could link this property to a Hotkey, for instance.
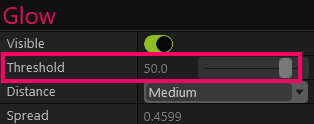
¶ Threshold
Controls the brightness threshold above which a pixel will begin to bleed/glow
¶ Distance
Controls the glow spread distance.
¶ Spread
Controls the glow spread intensity.
¶ Selective Glow
As previously noted, when using 3D objects with color material, or 2D that have color material, you have the ability to make only the color material glow - without impacting the rest of the colors in the scene.
To do that simply increase the threshold values for the Glow image filter and boost the HDR (High Dynamic Range) intensity of your color material:
-
Add a Glow image filter to your scene (see instructions above).
-
Select the Glow layer in the Scene Layout panel, and increase its value to 45 or above.

-
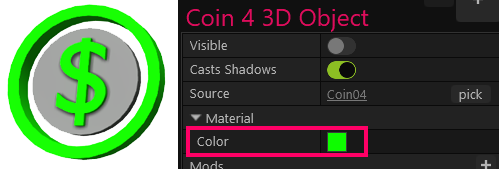
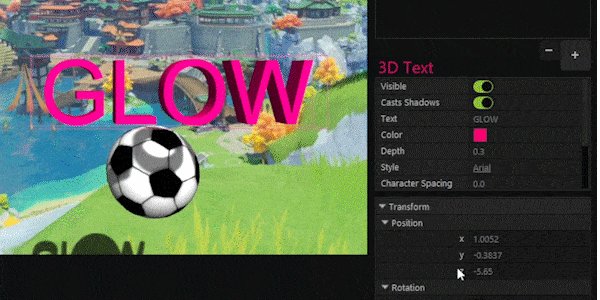
In the Scene Layout panel, select the layer you want to add a glow to.
This can be a 2D layer (such as 2D Text, visualizer, ring, circle, rounded box, or box), or a 3D object layer, either way, the layer must have a Color material (not all 3D objects have this option).

-
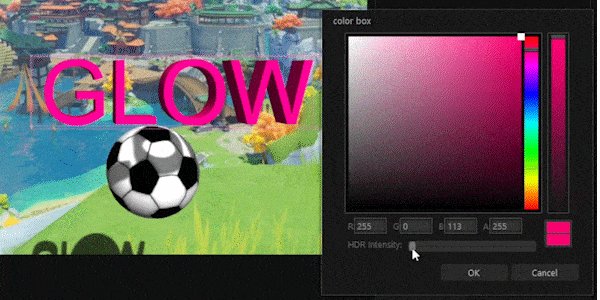
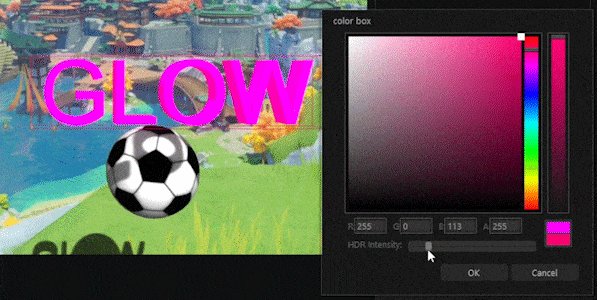
To enhance the color, simply click on the color square to open the Color Box. Then, adjust the HDR intensity to your desired level within the Color Box window.

You can add interactivity to your livestream by attaching the color value to an alert - and letting your viewers light up the screen.