¶ Green Screen - "Chroma Key" image filter
Adding a “Chroma Key” image filter to Green screens provide content creators with the flexibility to remove or change the background of a video. It's a popular technique among streamers to enhance the final look of their videos, whether it be to conceal their surroundings or to present a more polished appearance to their audience.
PolypopLive allows you to add a “Chroma Key” image filter to your webcam feed, but also to any other visual source such as images, videos, and desktop/screen capture.
For optimal results, we recommend reviewing the Crop and Filter Mode article before delving into this tutorial. This guide builds upon the concepts covered in that document.
¶ Adding a Green Screen image filter to your webcam source
For the purpose of this example, we will demonstrate how to add, a green screen image filter to a webcam source, but the process is quite similar when adding it to an image, a video, or a game/desktop capture.
-
Open the Library panel and select your webcam layer located under the Capture menu.
-
When you place your cursor over the webcam layer in the Library panel, a "+" button will appear.
-
Clicking on the “+” button will show a menu saying “Crop and Filter”.Select the Crop and Filter option.
-
You will now enter the Crop and Filter mode, which will allow you to focus on making adjustments to your image source. The user interface will change to provide you with the necessary tools to make these changes.
-
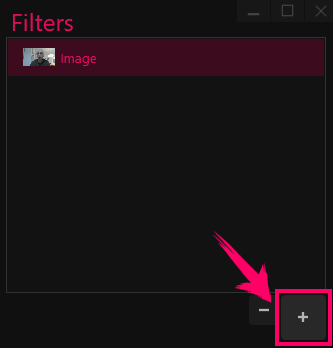
Click on the “+” under the Filters menu located on the top right side of the app.

-
Locate the “Chroma Key” image filter in the window that opens and double-click it.

-
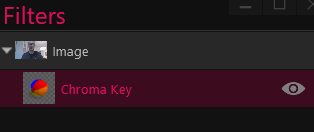
A “Chroma Key” layer was added under your webcam layer in the Filters panel.

-
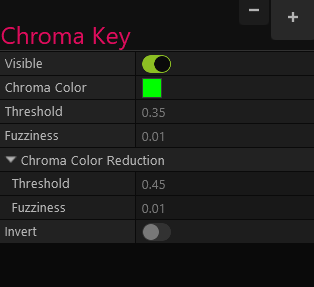
By selecting the Chroma key layer, you will be able to view its properties. To effectively remove the green screen from your webcam feed, you can adjust the Chroma Key image filter properties values until you achieve the desired result.

¶ Chroma Key image filter properties
¶ Visible
The Visible on/off switch lets you choose whether you want the chroma key image filter to be visible (active) or not. You could link this property to a Hotkey, for instance.
¶ Chroma Color
The Chroma Color feature allows you to set the background color you wish to remove. The default setting is a bright green, but you have the flexibility to choose any color that best suits your needs.
¶ Threshold
The Threshold setting allows you to control the level of similarity required between colors and the Chroma color to be removed.
¶ Fuzziness
Controls the blend at the edges between removed and non-removed pixels.
¶ Chroma Color Reduction
Provides additional controls to help reduce chroma color bleeding:
-
Threshold
Controls the level at which the reduction begins. -
Fuzziness
Controls how strongly to apply the reduction near the threshold.
¶ Invert
Inverts the result.
Applying a Chroma Key image filter on a video or GIF animation within an alert can add a unique and visually appealing touch.