¶ Create an Alert from an Amazon Alexa Phrase
PolypopLive’s Webhook Alerts (part of the Candy Pack) allow you to trigger alerts in your show whenever a URL is visited. Aside from letting your users visit these links to trigger alerts, you can also use the URLs with automation services like http://ifttt.com. In this example, we’ll create a ifttt.com automation driven by a spoken phrase to Amazon Alexa that will trigger an alert in PolypopLive.
¶ Configuring PolypopLive
First, let’s add our Webhook alert to our show.
If you haven’t already installed the Webhooks Alert plugin, please do so now. You can find it under the Candy Pack category located in the Plugins browser. For more information, click here.
-
If the Library is not visible, click the ‘Open Library’ button located at the bottom left of the screen.

-
To simplify things for this tutorial, click the Pin button to keep the Library open.

-
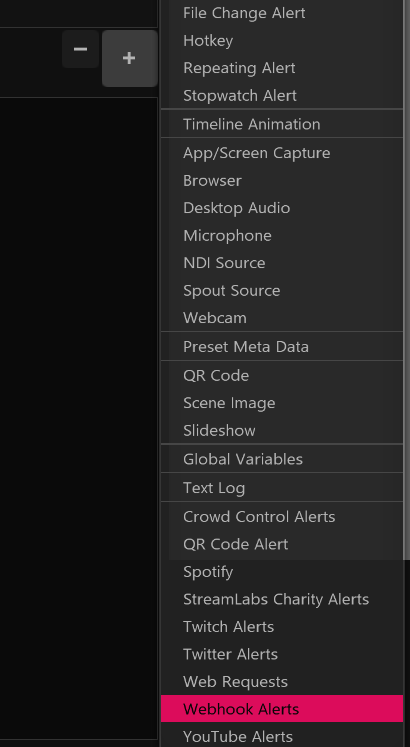
Next, click the + button located under the Library list then select ‘Webhook Alerts' from the menu that appears.

A new Webhook Alerts source should be added to your Library.
-
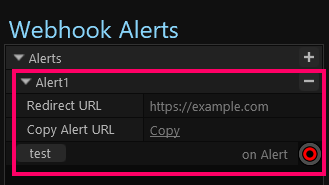
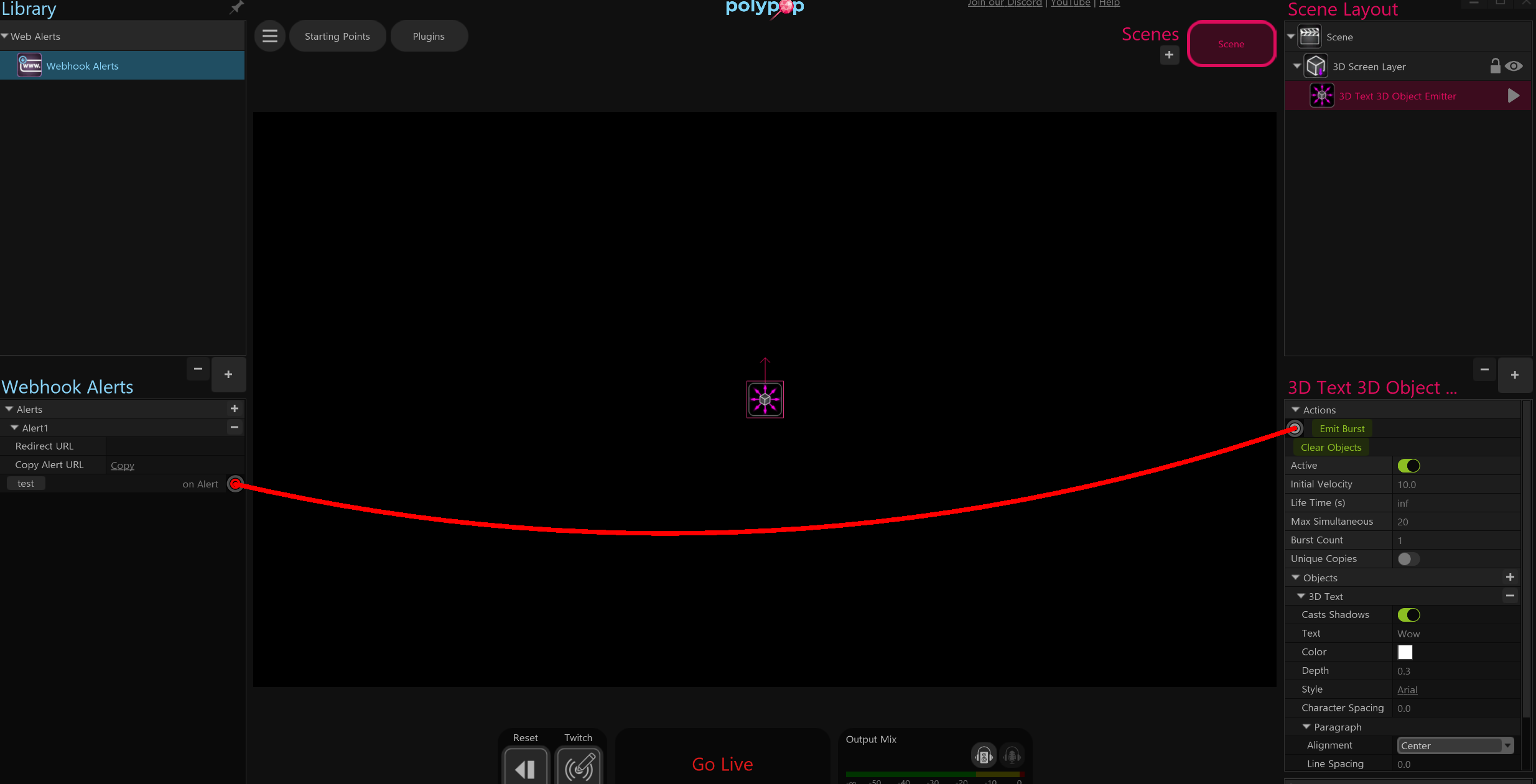
Ensure the ‘Webhook Alerts’ item is selected in the Library so its properties appear below.

-
Next, clear the Redirect URL property. We do this since we will not need to redirect anywhere since this alert will be driven by automation.

-
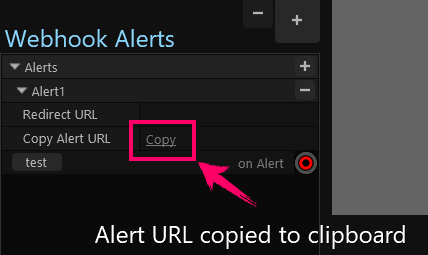
Now, click the Copy link located next to Copy Alert URL to copy the alert URL into the clipboard.

Next, let’s create a simple alert response.
-
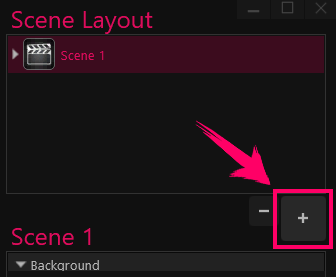
Click the “+” button located at the bottom of the Scene Layout panel on the right side of the screen.

-
Select the 3D category from the menu.

-
Single-click the “3D Text” element.

-
Then click the Add As button at the bottom of the screen.

-
Select the 3D Object Emitter option.

-
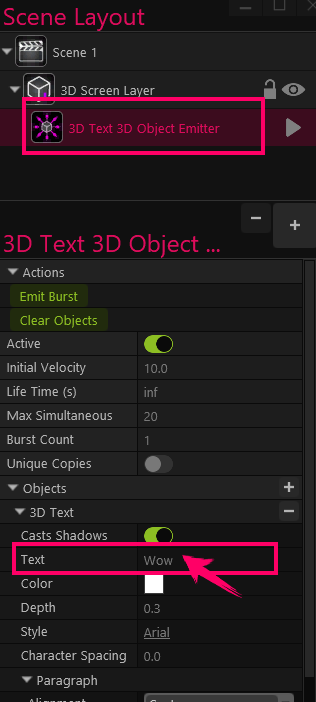
Next, In the Scene Layout panel, select the 3D Text emitter layer, to show its properties, and expand the Objects property.
-
Next, expand the 3D Text property.
-
Now, set the word “Wow” as the Text property.

-
Lastly, let’s connect the Webhook Alert to the Emit Burst action of the emitter.
- Ensure the Webhook Alerts item is selected on the Library panel. Now left-click on the red socket located next to ‘on Alert’ (on the Webhook Alerts properties) and drag your mouse onto the flashing white socket next to Emit Burst on the emitter properties on the right.
- You should now have a wire that connects the two together.

Now that we have our alert created and our Alert URL copied into the clipboard, let’s create an automation in ifttt.com to request the URL, and thus fire the alert, whenever an Alexa phrase is spoken.
¶ Configuring http://ifttt.com
Let’s create the automation on http://ifttt.com.
If you don’t already have an account, you’ll need to sign-up for one at http://ifttt.com.
-
First off, ensure you are logged into your http://ifttt.com account.
-
Next, click the ‘Create’ button at the top right of http://ifttt.com .

-
Next, click the ‘Add’ button located next to 'If This'.
-
In the 'Search services' bar, search for the keyword “alexa”
-
A single item should appear underneath called “Amazon Alexa”. Click it.
-
Next, select the item entitled “Say a specific phrase”.
-
If you haven’t already connected your Amazon account, click ‘Connect' to connect your account.
-
Next, type in the word “wow” as the phrase.
-
Finally, click “Create trigger”.
This will assign the new trigger as the “If” directive. Now we need to configure what happens when this directive fires, which in our case will trigger our PolypopLive alert URL.
-
Click the ‘Add’ button located next to 'Then That'.
-
In the ‘Search services’ bar, search for “webhooks”.
-
Select the “Webhooks” item that appears.

-
Next, select the “Make a web request' item.
-
Now, paste in the URL we copied previously into the URL field.
-
Finally, scroll down to the bottom and click “Create action”
-
On the next screen, click “Continue”
-
Finally, click “Finish”
Now whenever we say the word “Alexa, trigger Wow”, our 3D text emitter will emit the word into our scene. Note that due to ifttt.com limitations, there might be a 10 second delay or so until the response appears in PolypopLive.