¶ Create an Alert Using an IOS Shortcut
PolypopLive’s Webhook Alerts (part of the Candy Pack) allow you to trigger alerts in your show whenever a URL is visited. Aside from letting your users visit these links to trigger alerts, you can also use the URLs with automation services like ifttt.com or IOS shortcuts to trigger the alert. In this example, we’ll create an IOS shortcut that will trigger an alert in PolypopLive. This essentially lets us build a custom stream controller using our phone.
¶ Configuring PolypopLive
To begin, let’s create a simple alert response comprising of a burst of particles:
-
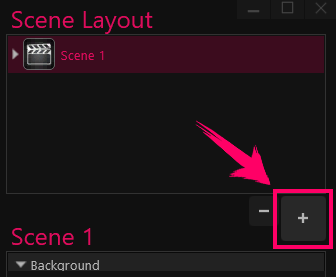
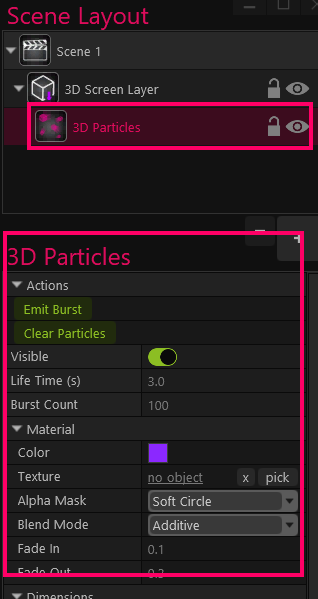
Click the “+” button located at the bottom of the Scene Layout list on the right side of the screen.

-
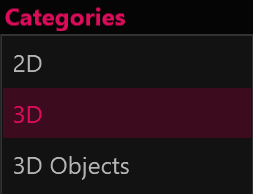
Click the 3D category on the left.

-
Double-click the “3D Particles” element to add it to our scene.

Next, let’s add our Webhook alert to our show.
If you haven’t already installed the Webhooks Alert plugin, please do so now. You can find it under the Candy Pack category located in the Plugins browser. For more information, click here.
-
If the Library is not visible, click the ‘Open Library’ button located at the bottom left of the screen.

-
To simplify things for this tutorial, click the Pin button to keep the Library open.

-
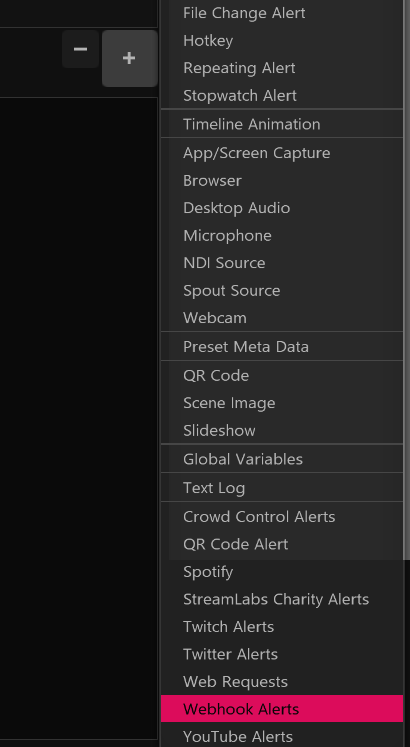
Next, click the “+” button located under the Library list then select ‘Webhook Alerts' from the menu that appears.

A new Webhook Alerts source should be added to your Library.
-
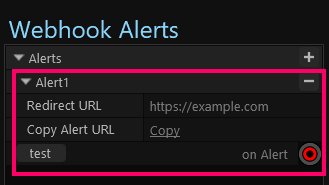
Ensure the ‘Webhook Alerts’ item is selected in the Library such that its properties appear below.

-
Next, clear the Redirect URL property. We do this since we will not need to redirect anywhere since this alert will be driven by automation.

-
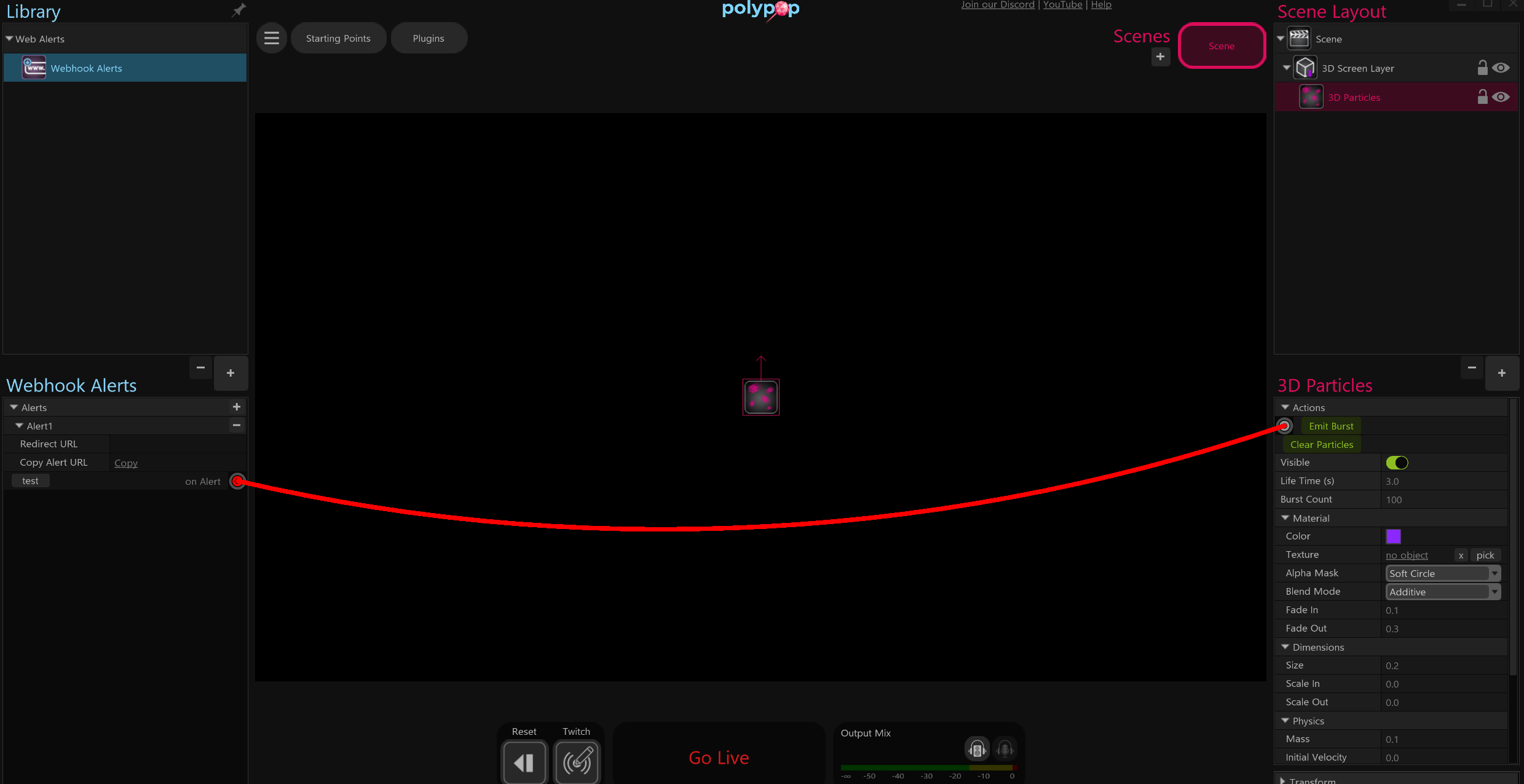
Let’s connect our alert to our particle burst. First, ensure that the “3D Particles” properties are visible on the Scene Layout panel by selecting 3D Particles if not already selected.

-
Next, left-click and hold the red socket next to the “on Alert” alert on the Webhook Alerts properties and drag your mouse onto the flashing white socket next to Emit Burst on the 3D particle properties. This will connect the two and create the alert response.

-
Lastly, let’s copy the webhook alert URL into our clipboard and display it on the screen.
-
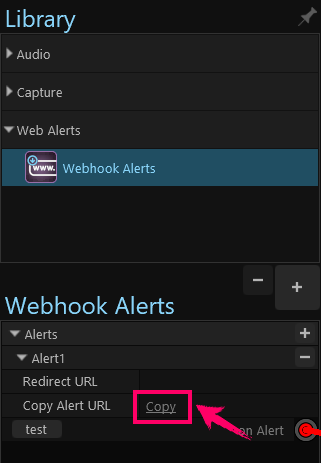
From the Webhook Alerts properties, click the Copy link located next to Copy Alert URL to copy the alert URL into the clipboard.

-
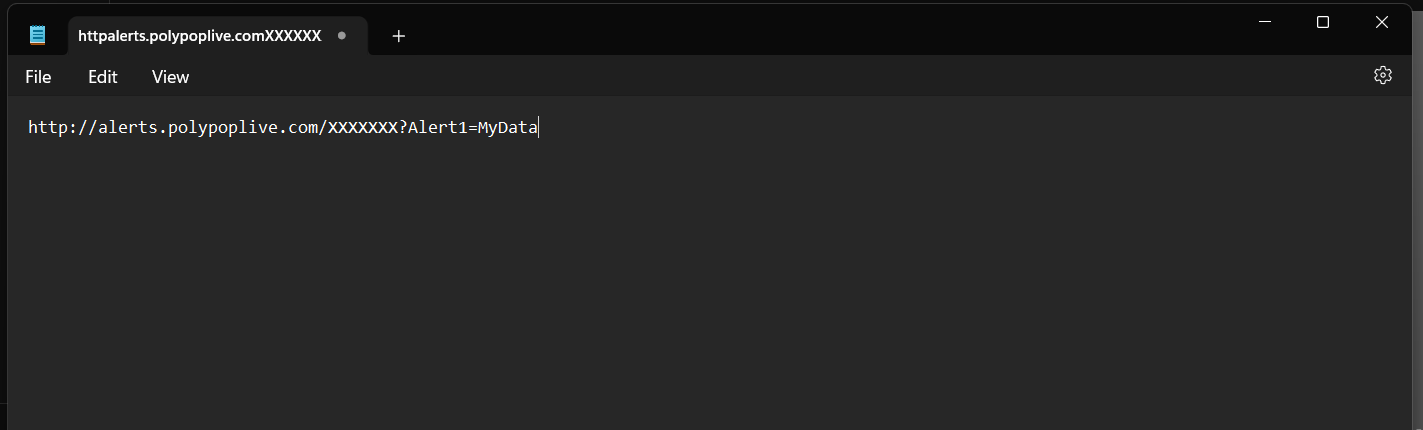
Next, open your favorite text editor (such as Notepad) then paste the copied link into the editor. We’ll leave it on screen for now.

Now that we have our link, let’s move on to our IOS device to configure the Shortcut.
-
¶ Configuring the IOS shortcut
To create the shortcut, you’ll need to install Shortcuts from the IOS app store. Please do so now if you don’t already have the app by searching for Shortcuts in the App Store and installing it.

Now let’s create a simple shortcut that when activated, will fire our alert.
-
On your IOS device, launch the Shortcuts app.
-
Next, tap the + button at the top-right of the Shortcuts app.

-
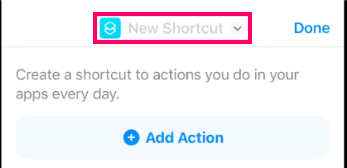
Let’s rename the Shortcut. Tap ‘New Shortcut’ at the top of the screen.

-
Next, tap ‘Rename’ from the menu that appears, then enter the name ‘Emit Particles’.
-
Now, tap the “Add Action” button.
-
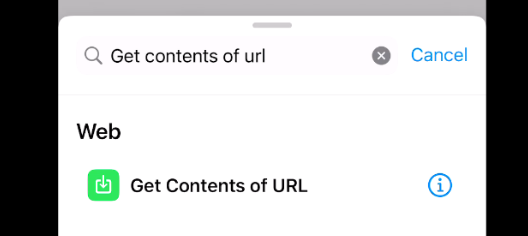
Next, on the search bar at the top, search for “Get contents of URL'. This is the Shortcut action we need to request our Alert URL.

-
Tap the 'Get Contents of URL' item that appears under the search.
-
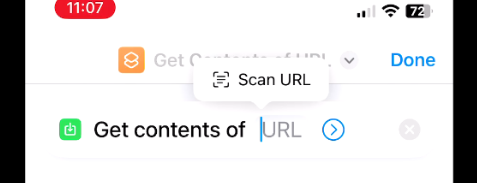
Next, we need to insert the URL we got from PolypopLive (displayed in our text editor) into the URL field of the ‘Get contents of ' action. You can either manually enter the URL or use the scan feature of IOS to copy it in. To do this, tap the gray URL field twice to bring up a 'Scan URL’ popup.

-
You should now be able to use your camera to scan the URL visible on your text editor into the URL field of your phone. Once it's scanned, click Insert on your phone to paste it into the URL field. You might want to double-check that the pasted URL matches the URL in the text editor in case the scanning made an error. Scanning mistakes can occur such as ‘Q' being scanned in as 'O’, or '=' being scanned in as '-'

-
Once the URL is correctly inserted, tap ‘Done’ at the top right of the screen.
You can now tap the ‘Emit Particles’ shortcut to trigger the alert in PolypopLive (you might need to initially give the shortcut app permission to do so).
If it doesn’t appear to work, double-check the URL inserted into the 'Get contents of URL' shortcut step.
You can also add a Shortcuts widget to your home screen on IOS for easier access.
There are many other automation possibilities with IOS shortcuts that can ultimately trigger PolypopLive alerts. For instance in Shortcuts, you can create personal or HomeKit automations to drive alerts based on a variety of circumstances.