¶ Alerts, Actions and Wire Properties
In PolypopLive, alerts represent events that you might want to create a reaction for. Some examples of alerts include:
- When a button is pressed on your keyboard
- When a user writes a special keyword into your chat
- When a donation is received
- And many more
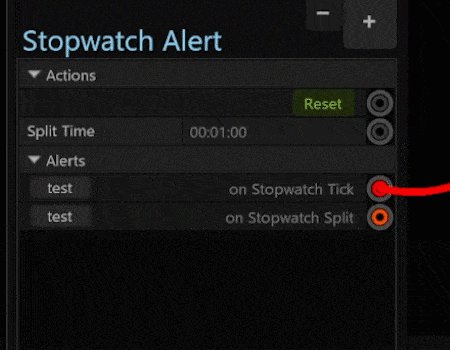
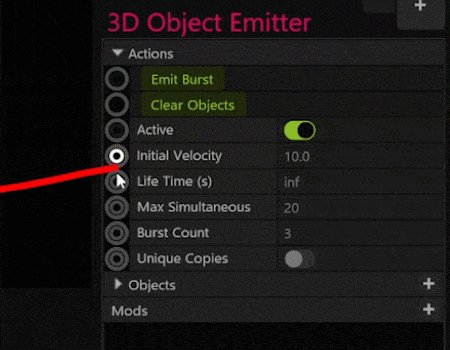
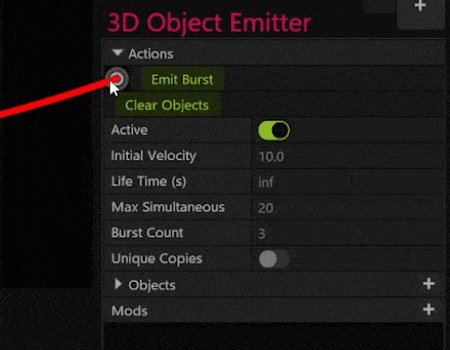
In PolypopLive, alerts are represented by colored sockets. You can pull wires from these sockets and connect them to actions and properties in your Scene Layout panel to build custom reactions and responses that will happen when the alert fires.

If you want to create a hotkey or an alert that triggers more than one action, we highly recommend using an Action Sequence. This will not only help you keep track of what you’re doing, but it will also make your UI cleaner and easier to navigate.
After pulling a wire, you can connect it to any flashing sockets that appear. The connection represents the response or change that will happen when the alert fires. These can be actions (green buttons) or values (properties).

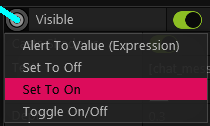
Once you connect a wire to a socket, depending on what you are connecting to, you may be given a menu of options to choose from. Connecting a wire to an on/off property, for instance, will give you the option to choose what happens when the alert fires: namely set the value to on, off, or toggle the current value.

Connecting a wire to the Visible socket will give you these relevant options to choose from
Additionally, some wires have properties of their own that will appear after making a connection. These properties allow you to fine-tune what happens to the target value when the alerts fire.

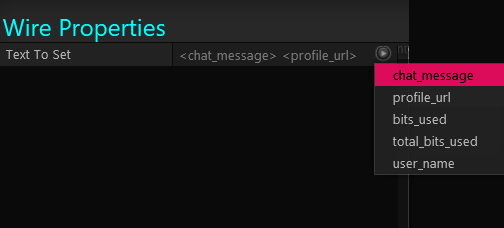
By connecting a Twitch alert to a text socket you will have the option to select which details about the viewer who triggered the alert you want to show on your stream.
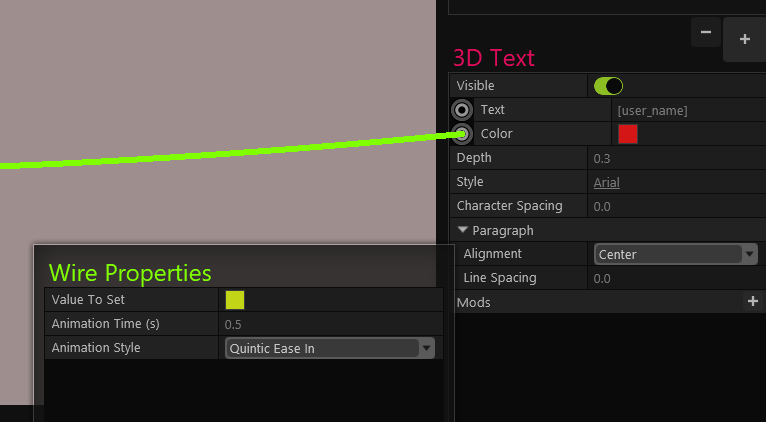
For instance, connecting an alert to a value property (like a number or text field) will give you a set of properties for the wire to control the target value that will be set when the alert fires. You may also find properties that control how the target property is animated to its target value.

In these Wire Properties, you can set the target color, animation time, and animation style
Once you are done editing the wire properties, you can click anywhere to hide them. To show them again, simply click the wire. You can also left click the target socket. If more than one wire is connected to the same socket, a menu will appear allowing you to select ‘Show Properties’ for the desired wire color.