¶ QR Code Plugin
The QR Code plugin enables you to create a unique QR code from a URL that fires an alert whenever someone scans it. For example, you can create a QR code of your Etsy store or your Youtube video, and whenever a viewer scans it an alert is triggered in your stream. This feature can help boost engagement between you and your audience, promoting the link and prompting discussion about it.
This plugin will add three items to your PoypopLive app:
-
QR Code Alert: This alert can be easily added as a source to the Library panel, generating a QR code image/texture from any URL you choose. This source can be used in various ways - as a standalone image, incorporated into an alert, or even as a texture for 3D objects. Once a viewer scans the QR code, the QR Code alert will be triggered.
-
QR Code Generator: This source will create an image from any given URL: it can be employed as a singular image, integrated into an alert, or utilized as a texture for 3D objects.
-
QR GIF Sub Twitch Alert preset: Whenever someone subscribes to your channel, this preset will first display a personalized thank you video featuring the subscriber's name and profile picture. It will then show a QR code on your stream, which can be scanned to see and download the thank you GIF animation video on their phones. This feature can help you enhance engagement with your audience and improve your overall stream experience.
¶ How to install the QR Code Plugin
With plugins, PolypopLive users can customize the app to suit their particular needs, installing only the features they require.
To learn more about the Candy Pack add-on and all the plugins that are included with it click here.
¶ Installing the QR Code Plugin
-
Click on the Plugins button located at the top of the UI.

-
Select The Candy Pack category from the list on the left.

-
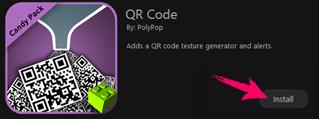
Browse through the plugin options and click the "Install" button next to the QR Code Plugin.

-
You can now add the QR Code Alert source to your Library Panel and the GIF Sub Twitch alert preset to your scene.
¶ QR Code Alert
¶ How to add the QR Code Alert as a source to your Library Panel:
-
Make sure you installed the QR code plugin as instructed above.
-
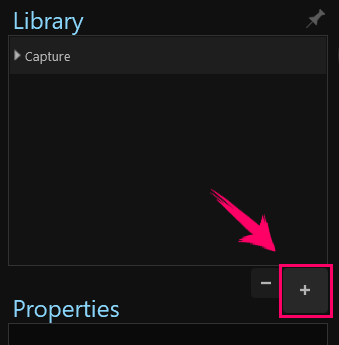
First, open the Library panel by clicking the + button on the bottom left side of the screen.

-
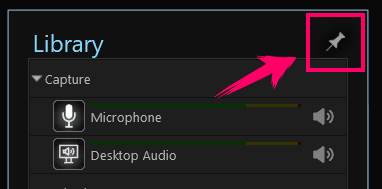
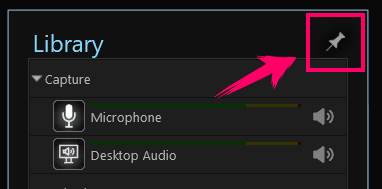
To pin the Library panel to the UI, click on the pin icon located at the top-right corner of the panel.

(While this step can make the subsequent stages more convenient, it is not mandatory). -
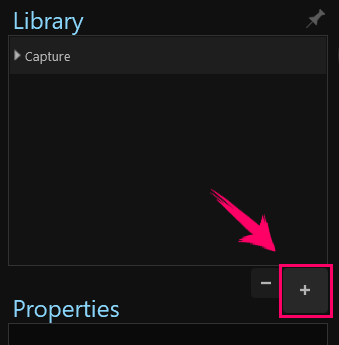
Click the + button on the bottom right of the Library panel.

-
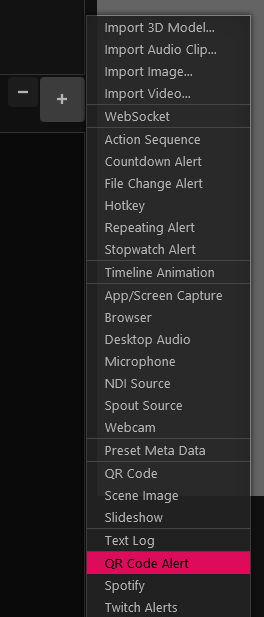
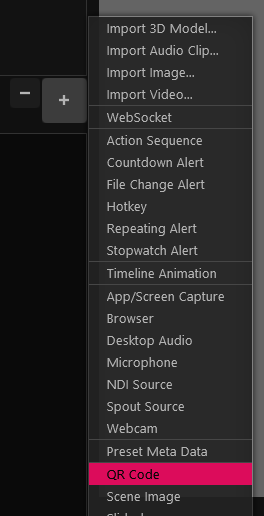
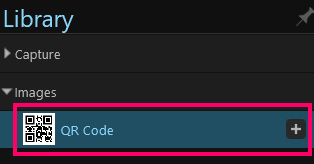
Next, from the menu that appears, click the QR Code Alert item.

-
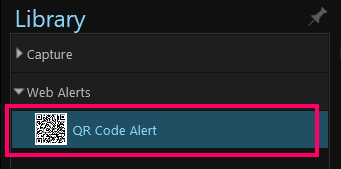
A new “QR Code Alert” layer was added to your Library Panel.

¶ Changing the QR Code Alert URL:
-
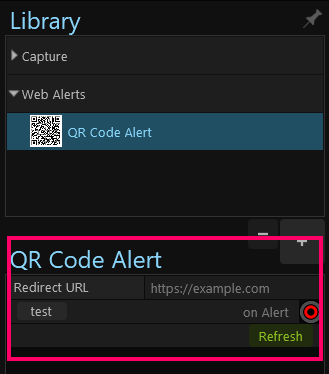
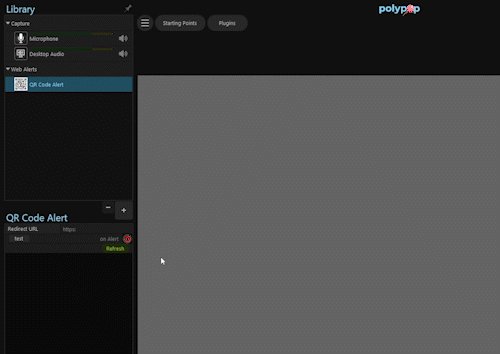
In the Library Panel, select the QR Code Alert layer to show its properties.

-
In the Properties type your desired URL in the “Redirect URL” line.

Now, whenever someone scans the QR code it will direct him to that link and will trigger the QR Code Alert.
¶ How to Add the QR Code Alert Image to a Scene
-
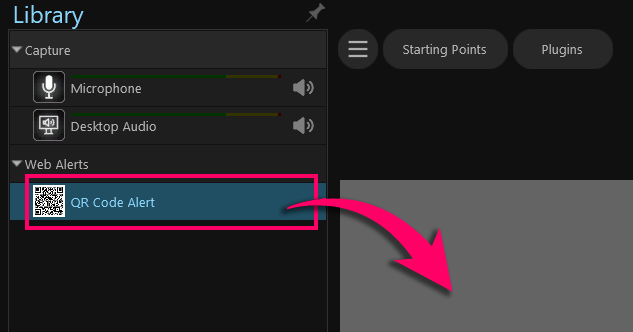
To add the QR Code Alert Image to your scene, simply drag and drop the QR Code Alert layer from the Library panel into your canvas.

-
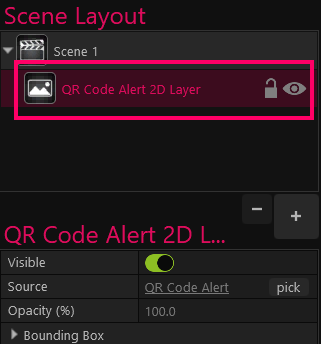
Once you have placed the QR Code Alert layer in your scene, a new “QR Code Alert 2D Layer” will be added to your Scene Layout panel. You can select this layer to access its properties and modify it just like any other image in your scene. For example, you can change its position, opacity, and more.

After adding the QR Code Alert source from your Library Panel to your project a “QR Code Alert 2D Layer” will be added to the Scene Layout panel.
¶ How to use the QR Code Alert source as a texture for a 3D object.
PolypopLive offers a unique feature that allows you to use various sources from your library, such as your webcam, a video, or an image as a texture for some 3D objects. Moreover, you can utilize the QR Code Alert source as a texture for these 3D objects.
To learn more about Textured 3D objects and how to assign a texture from the library to them, please refer to the Change the Texture of a 3D Object article.
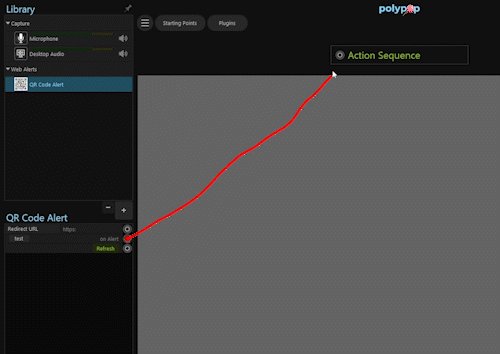
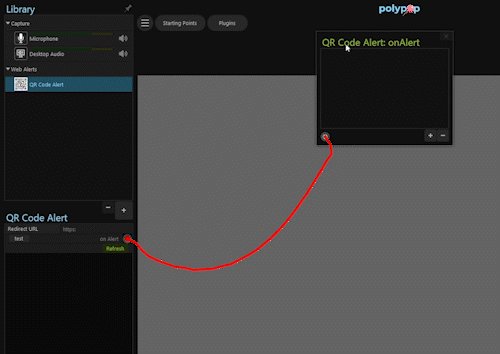
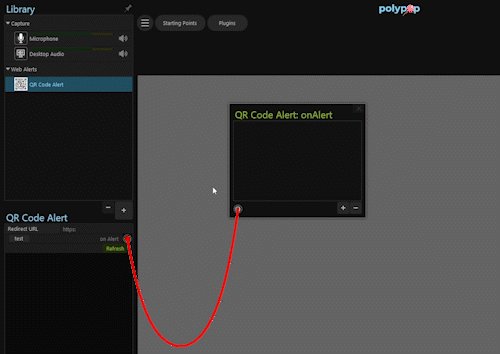
¶ Connecting the QR Code Alert to an Action Sequence
To trigger a series of events when someone scans the QR code, you can connect the QR Code Alert to an Action sequence. Start by selecting the QR Code Alert layer from the Library panel, and then drag a wire from the "on Alert" socket to the Action Sequence socket that will appear in the top middle section of the app.

Once the connection is made, you can begin creating the sequence of events that will occur when the QR code is scanned. To learn more about Action Sequences, please refer to the Action Sequences article.
¶ QR Code Generator
The QR code generator produces an image source based on the URL you provide. When a viewer scans the image, they will be redirected to the URL, but unlike the QR code alert, no alert will be triggered.
¶ How to add the QR Code Generator as a source to your Library Panel
-
Make sure you installed the QR code plugin as instructed above.
-
First, open the Library panel by clicking the + button on the bottom left side of the screen.

-
To pin the Library panel to the UI, click on the pin icon located at the top-right corner of the panel.

(While this step can make the subsequent stages more convenient, it is not mandatory). -
Click the + button on the bottom right of the Library panel.

-
Next, from the menu that appears, click the QR Code item (note that this is a different item than the “QR Code Alert” that was discussed before).

-
A new “QR Code ” Image layer was added to your Library Panel.

¶ QR Code image properties
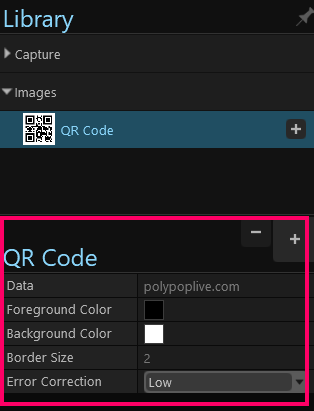
In the Library Panel, select the QR Code image layer to show its properties.

-
Data
Here you can enter the URL or custom data the QR code will be generated for. -
Foreground and Background colors
Here You can change the colors of the QR code. -
Border Size
Here you can change the size of the border around the edges of the QR code. -
Error Correction
This value determines how robust the QR code is at being successfully scanned if part of it becomes distorted.
¶ How to use the QR Code image as a texture for a 3D object.
PolypopLive offers a unique feature that allows you to use various sources from your library, such as your webcam, a video, or an image as a texture for some 3D objects. Moreover, you can utilize the QR Code image source as a texture for these 3D objects.
To learn more about Textured 3D objects and how to assign a texture from the library to them, please refer to the Change the Texture of a 3D Object article.
¶ QR GIF Sub Twitch Alert preset
The GIF Sub Twitch Alert preset is designed to display a personalized thank-you video with the subscriber's name and profile picture when someone subscribes to your channel. It also includes a QR code that viewers can scan to view and download the thank-you GIF animation video on their mobile devices.
¶ How to add the GIF Sub Twitch alert preset to your project
-
Make sure you installed the QR code plugin as instructed above.
-
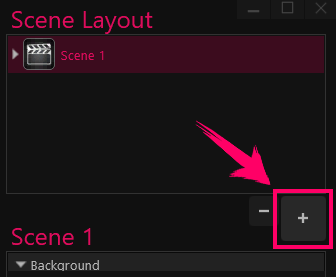
Click on the big + button in the Scene Layout panel.

-
Select the Twitch category from the menu.

-
Double-click the “QR GIF Sub Alert” icon to add it to your project.

-
As a result of adding the QR GIF Sub Alert to your project, a new group layer named "QR code thank you for the sub" has been created in the Global Scene. This layer includes all the necessary assets for the alert. In case your project didn't have a Global Scene, Polypop will automatically add one for you.

-
It's worth noting that the Global Scene is situated above all other scenes in the project. Consequently, any assets it contains will appear in all scenes of the project.
To learn more about the Global Scene please review the Global Scene article. -
Now, whenever someone subscribes to your Twitch channel, the “QR GIF SUb Alert” will fire.
Once it does, the following will happen:-
A short animation that combines both you and the sub's profile image along with a thank you message will appear on the screen.
-
The animation will be recorded as a GIF animation.
-
The GIF animation will be uploaded to Polypop’s server.
-
Polypop will generate a QR code on your scene that the sub con scan to get the GIF.
-
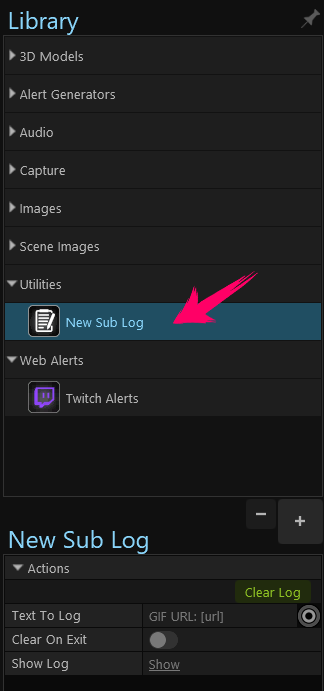
All new subs and their shared GIF URLs are logged in the "New Sub Log" located under
Utilities in the Library.

-
-
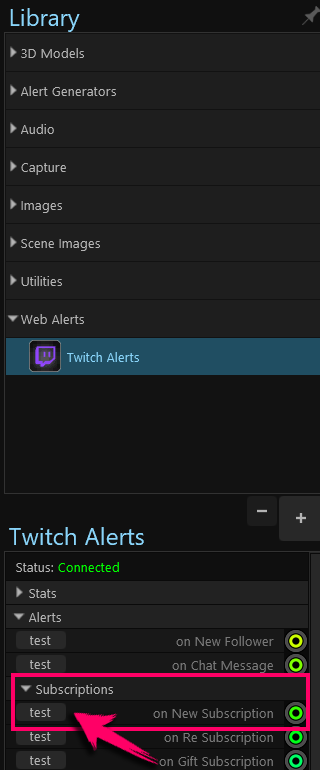
You can test the QR GIF SUb Alert by testing the Twitch sub-alert (under Twitch Alerts).

-
The uploaded GIF image URL that the QR Code refers to will be valid for 24 hours.